【ノンフィクション】LPに鬼強い会社って、本当にLPに鬼強いの?〜宣戦布告編〜
プランナーの黒須です。前回、SIVAさんのプロダクト「Squad beyond」の素晴らしさを筋肉に例えて紹介したところ、たくさんの反応をいただきました。皆様、ご一読いただきありがとうございました!
【本邦初公開】ガチ制作フローをお見せします。前提:今回は、全体的にWebマーケティング中級者向けの内容となっています。ですので「ランディングページ(以下LP)って何?」といった概論的なことは記載していませんのでご了承くださいませ。
ライターの黒須です。
ただいま、絶賛窮地に立たされています。

広告代理店が「広告配信結果“全公開”企画」って・・・前代未聞すぎる。
なんでこんなことになってしまったのかは、ぜひこちらの記事から察してください。
📚合わせてお読みください
こんな感じで弊社、絶体絶命の「絶対に負けられない戦いがここにある」状況なのです。
今回はこのウソみたいなホントの勝負に伴いまして、LPに鬼強い会社のリアルな制作過程から大公開します。
※なお、この記事に書かれている内容は、free web hope代表相原の書籍「現役LPO会社社長から学ぶ コンバージョンを獲る ランディングページ」や最新版の有料noteにも記載しているもので、明日から使えるノウハウもあるかと思います。どうぞご覧ください!

✔️check
【戦略立案】→【企画・設計】→【ライティング】→【デザイン・実装】
また、このあとの工程では実際に広告として配信し、データを元に仮説検証を行い運用→改善を繰り返します。
戦略立案に関しては営業段階で、現在行なっているマーケティング施策の整理し、課題の洗い出したうえで、必要に応じてLPの提案をします。
いやいや、そんなの当たり前でしょ?と思った方もいらっしゃるかもしれませんが・・・予算やリソースは限られているので、実のところ中小企業のマーケティング施策は “やりたいことは多いけど、実際にやれることは少ない” のです。
そのため、まずは課題を明らかにしてから戦略を立て、施策としてLPが適切と判断したうえで制作に入ります。
free web hopeでは、LP制作時にプランナー が企画・設計→ライティング→デザインの指示出しまでを一人で担当してます。ですので、リサーチャー+Webディレクター+コピーライターが一緒になっているイメージです。
最初にして最も重要です。企画・設計7 / ライティング・デザイン3くらいの割合で時間を使うべきだと提言するくらい注力しています。これはライティングやデザインを軽んじているわけではなく、その工程に入る際にはやるべきことが決まっている状態にしておこうという意味です。
では具体的にどんな情報が必要なのでしょう?
当社では、一つのフレームワークとして「12の素材集め」を実施します。
12の素材はランディングページを制作するための独特な素材で、ヒアリングで収集したり、実際に調べたり、ユーザーインタビューを実施したり、フォーマットを使ったり・・・などさまざまです。
なお、3C分析の観点から集めるのですが、経営戦略立案の3Cではなく、ランディングページ制作をするうえで独自の項目にカスタマイズしています。

「ユーザー」「自社」「競合」の3カテゴリーを、より具体的な調査をするために上記のように12つに分解。この12つの基準でユーザーが貴社の商品(サービス)と関わる際に与えられる情報をすべてリストアップします。

こちらはベーシックな項目で、業種業態によっては上記以外にも調べることも当然あります。
たとえば、テック系の企業の場合。
求人の募集要項などを見て「開発体制」や「カスタマーサクセスがどんな支援をしているか」などをある程度事前に把握しておくといったケースもあります。
リサーチを疎かにしてしまうと後々CVRに影響するのでクライアントさんとの打ち合わせをしっかり行いましょう。
素材が集まったら、次に行うのは企画です。
魅せ方・ライティングやデザインの方向性、LP内に記載するコンテンツを決めます。やることは以下です。
✔️check
①ペルソナを把握する
②ターゲットが通る動線を設計する
③「LPの訴求軸」「LPに記載する内容」「CV(=ユーザーがとる行動)」を決定する
一つずつ解説していきます。
ペルソナをつくるのではなく、把握するところから始めます。 なぜならペルソナは、事業または商品開発時に既に設定されている事がほとんどです。 わかりやすく言い直すと、例えばあなたが新しく事業や商品を開発する時にその分野に長けている人にレビューをもらったりしませんか?もっと言うとそのレビューを頂けた方はその分野に長けている人であり、その人に使ってもらえたら最高ではありませんか? なのでペルソナを把握するときは3つの質問をします。
ポイントは事業主側に都合の良い像を聞き出すのではなく「そもそも誰の為に作ったんだっけ?」という部分です。
 【その1】ペルソナを把握した上でターゲットについてヒアリング
【その1】ペルソナを把握した上でターゲットについてヒアリング
ランディングページは広告チャネルごとに出し分けが出来るので、ペルソナとターゲットが違うケースも多いです。 「最高の顧客はエンタープライズだが実際の顧客は中小企業、今回狙っていきたいのはスタートアップ」 などペルソナとターゲットが違うケースがあります。
ペルソナについてヒアリングした時に、事業主側の解像度が低い場合はもっと掘り下げていきます。 「年齢」「職業」「年収」「住んでいる地域」「抱えている悩み」「理想の状態」「そう思ったキッカケ」 などペルソナと会話出来そうなほどに設定していきます。 事業開発時点でペルソナが(なんとなくでも)あるものなので、私たち代理店の解像度を高めるためにもペルソナについてヒアリングし、理解し、補完していく工程です。 このように既にペルソナが設定されている場合はターゲットについて考えていきますが、ターゲット次第では既存のペルソナでは合わないケースもあります。 そんなときには新たなペルソナを一緒に考えていきます。
 【その2】ペルソナ/既存顧客/ターゲットは分けて考える
【その2】ペルソナ/既存顧客/ターゲットは分けて考える
どんなサービスでも「都合のいい理想の人」ではなく「実在しそうな人」でないと意味がありません。企業目線のペルソナではなく、あくまで実在しそうな人を想定します。本当に実在する人をペルソナにする方もいるようですが、多くの場合それはペルソナではなく既存顧客です。(もちろんマッチしている場合もあります)
は頭の中でうまく棲み分けして考えていきます。 3点を踏まえて、最初に調査した12の素材と合わせてまとめていきます。
ちなみに、ターゲットやペルソナについて細かく纏めたからといってたった一人に対して広告を配信するわけではありません。 また、BtoBモデルですと対象企業群の持つ悩みや決済ルートなどをある程度ひとくくりに出来ます(ターゲット)。
BtoB・BtoC問わず、サービスを契約や購入するまでに
上記3点を整理します。このとき以下のような表を使ってまとめるとわかりやすいでしょう。

例えば、「費用」一つ取っても、ステップごとに情報の出し方は変わります。
【広告】この段階では金額の記載いらないかも・・・?
【LP】ケーススタディ+なぜこの価格なのか理由を書こう
【商談】 詳細の見積もりはここですり合わせよう
といったイメージです。
このとき、「ターゲットの心情の変化」も一緒に考えられるとベストです。
先ほどの導線設計のシートに「LP」の列がありましたが、ここに記載した内容の中から「どう魅せるか(=LPの訴求軸 / LPに記載する内容)」を方向性を決め「ゴール(CTA)」を決定します。
ここまでで情報がたくさんあるので、通常はクライアントさんとの打ち合わせ中に整理し、ある程度決まります。
実際の打ち合わせはこんな感じです。
「企画/設計」で決定した内容をもとに、コンテンツの順序・見出しやボディコピーを決めます。
すでに、企画・設計時に決めた
は、いわばLPのスタートとゴールですね。
あとは、コンテンツの順序・見出しやボディコピーを決めていきます。

シートの「LP」で記載した内容を、順序を整えて書いていきます。
よく「LPに何を書くと効果的か?」というご相談をいただきますが・・・原則としては「必要な情報を必要なだけ提供する」というごく当たり前な結論になってしまいます。こういう順番だといいとか、この順番だと読まれやすい・・・といった魔法の杖は存在しません。
※厳密に言うとフレームはありますが、「あなたの業種で再現する」とも限りません。ある特定の業種で「長年の最適化の結果、この方がCVする」という傾向の話になってしまいます。
では、ライティングの際に、とにかく気をつけるべきことを3点お伝えします。
① わかりやすく一言でいうと「結論」から伝えましょう。
✍️キャッチコピーだけでこのページで、何を伝えたいのかすぐに理解できる
✍️各パートのリードコピー(見出し)だけで、何を伝えたいのか瞬時に理解できる
これはテキストにおける「ビジュアル」の話です。視認性を意識しましょう。
✍️漢字とひらがな(数字, カタカナ)の黄金比は3:7
×「圧倒的文章力」
→◯「圧倒的な文章力」
→◎「凄まじいコピー力」
「さ」と「を」のような似た形の文字を並べない
×「美しさを手に入れる」
→◯「美しいをそのままに」
せっかく集めたコンテンツもターゲットに寄り添えてなければ台無しなので要注意です。
✍️相手のリテラシーに合わせて、言葉を言い換える
例)「私たちのLPはCVRだけではなく、CPOを意識して制作しています」
🤔「LP?CVR?CPO・・・?」
→「受注までを意識した “利益を最大化する” ランディングページ制作」
ユーザーはできるだけクイックに
「この商品を買って自分には良い変化は訪れるか」
「悩みは解決されるのか?損しないか?」
を確認し、判断します。ですので、コンテンツ部分の文章もできるだけユーザーにとって結論が早く伝わりやすく、私たちにとっては強みを伝えられているものがいいでしょう。
実際にはランディングページのコンテンツになるので、デザインや写真のレイアウトも重要で、テキストは図にできるのであれば図にし、あってもなくて伝わる部分は思い切って削除しましょう。
「如何に書くか」ではなく「如何に削るか」が大事。
これはライティングだけでなくマーケティング活動すべてに共通して言えることですが、「ユーザーが最も重要視していることは何か?」を考え続けましょう。
ここからは、マジのSquad beyondサービスLP制作過程をお送りいたします。



突然、とんでもないプロジェクトのPMを任された金さん。
これまでいくつも難しい案件を担当してきた金さんでも今回は一味違う模様。




Squad beyondは、 Web広告に特化した『制作』『運用』『レポーティング』『改善』『検証』をするための機能が全て実装されていて、いうならば広告運用者の「こんなことできたらいいな・・・」と詰め込んだようなツールです。
が・・・!
 そうなんです。
そうなんです。
実際に開発しているSIVA社代表の杉浦さんも「一言で説明できないけど、使うとみんな離れなくなってしまうツール」と表現していましたが、便利ゆえにどう訴求するかが非常に難しい。

一つ一つ機能を詳細に説明すると「簡単」「便利」というイメージが強調されすぎてしまうので、すごさが伝わりにくくなってしまうのです。

「Squad beyondを導入したことで、今までの作業がいかに非効率だったかに気付いた」

どうやら「こういう課題があるから、Squad beyondを導入した方がいい」というよりも、「Squad beyondっていう便利なツールがあると噂に聞きまして…」というパターンが多い模様。これが杉浦社長が言っていた「使うと離れられなくなってまうツール」の所以か。
うーーーん。


なかなか決め手に欠け、どれもしっくり来ない。
実際に初稿が完成した際の社内フィードバックでは・・・

なんでもできるからといって機能をてんこもりにしたLPにすると、ユーザーとしては「その機能を使うと何がよくなるのか」がわからなくなってしまいます。
そのためLPでは、
「具体的になにができるようになるのか」
「その機能(できること)があると、どんな変化が(変わること)あるのか」
を提示し、また”すごさ”も大事な要素なので、LPの見出しやコピー、デザインなどの総合的な要素で演出をしなければなりません。
では、実際に広告運用担当者は日々どんなことを課題に感じているのでしょうか・・・?
というわけで、社内で広告運用に関わる人たちにヒアリングを実施。






他にもSquad beyondのユーザーインタビューを見漁る。
やはり直接顧客の声を聞くのが効果的。

※実際のモックアップ。かなり思考している様子がうかがえます・・・





※実際のチャット。広告チームも絶賛。

こうして構成が完成。
次はデザインです。モックアップに命を吹き込みます。


まずは参考デザイン探し。
プランナーがデザイナーにサービスおよび今回のデザインイメージを説明してから、イメージに近いデザインを探します。

通常、参考デザインは3-4個ピックアップしてすり合わせを行うが、今回は結構迷った模様。
最終的に二人で出した参考デザインは10個。

合計3時間くらい意見を出し合った結果、ようやく「これだ!」というものが見つかりました。
参考デザインが決まり、いよいよデザインに入っていくのですが必ず質問することがあるそう。

デザインもコピーと同じく、欲張ってあれもこれもと主張してしまうと、ユーザーは情報過多となりどこを見ていいかわからなくなってしまいます。

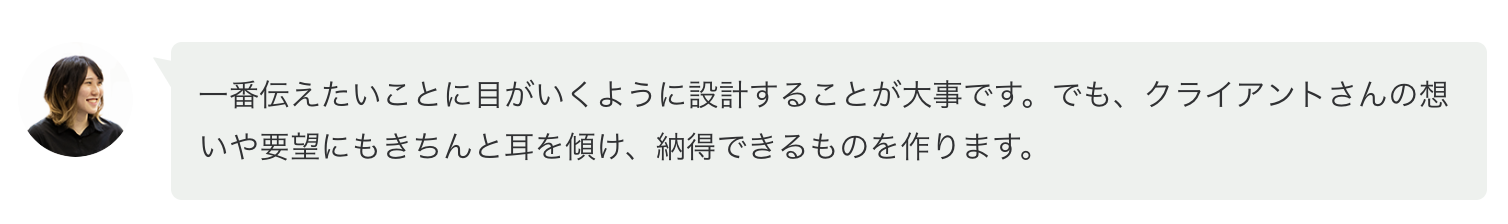
よく「アートは自己表現、デザインは問題解決」と言われていますが、ユーザーにとって心地いいものを作ることが役目です。

ランディングページは獲得を目的としているので、基本的にはユーザーにとって意味のないものはカットした方がいいとされています。 かと言ってクライアントの要望を無視するのではなく、大事なのは想いをしっかり汲み取ってデザインに反映させ、違和感のないものを設計することなのです。

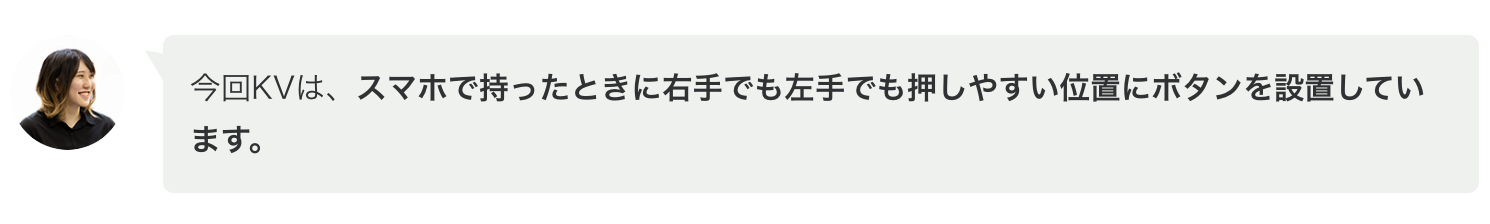
今回はデザインだけでなくUXにもこだわりがあるそうで・・・
右手で持っている人は「Squad beyondのすごい機能を紹介します」が目に入るようになっていて、左手で持っている人は実際のSquad beyondのすごい画面が見えるようにしているとのこと。
さらに、下に下にスクロールしたくなるように「線」で表現しているので、ぜひ実際のLPを見て体感してみてください。

というわけで、渾身のLPが完成しました。みなさん、気になりますよね???
実際に完成したLPは・・・こちらから!
LPが完成したということは・・・
ついに決戦の時が来た
ということです。

次回、「LPに鬼強い会社って、本当に鬼強いの?〜広告配信結果“全公開”編〜」
一切ヤラセなし。
free web hopeの10年間の集大成をリアルタイムで公開します。
To be continued...
プランナーの黒須です。前回、SIVAさんのプロダクト「Squad beyond」の素晴らしさを筋肉に例えて紹介したところ、たくさんの反応をいただきました。皆様、ご一読いただきありがとうございました!
例の企画、まだまだ続いています。🤔例の企画とは…Webマーケティングのオールインワンツール「Squad beyond」サービスLPを制作し、実際に成果が出るかをレポートする「広告配信結果“全公開”企画」が始動。LPに鬼強い会社って、本当に鬼強いの?果たして結果はいかに・・・
【ノンフィクション】LPに鬼強い会社って、本当にLPに鬼強いの?〜広告配信結果“全公開”編 最終回〜ライターの黒須です。黒須 仁美(くろす ひとみ) free web hopeのプランナー。...