※最終更新 2022年11月16日(水)
こんにちは!ブルックです🎷

今回はweb広告初心者のインターン生の私がSquad beyondでのLP制作についてCXのきーちゃんさんにお聞きしました😆
そもそもSquad beyondってLP運用できるの?一体どんなメリットがあるの?実装方法は…?
皆さんの気になること、知りたいことなど私と一緒に解決していけたらと思います!🥸
今回のスピーカー:きーちゃん

SIVA社内でのニックネームは「きーちゃん」。2021年8月よりSIVAにJoin。3兄弟の長男。
父親の影響で6歳からラグビーを始める。幼少期の練習は凄まじく、父親が空高く蹴り上げたラグビーボールを10回連続でキャッチしなければ家に帰れなかった。さらに、キャッチ失敗した時点で残りの必要キャッチ数が倍になるという過酷さだった。公園での壮絶な練習を毎日繰り返した結果、父親が「大人が子供をいじめてる」と近所の人に通報されるなど、修行エピソードには事欠かない。
同志社大学ラグビー部を経て、新卒でテレビ局に入社。営業マンとして365日のうち400日は酔っ払っているような生活(営業活動の一環)を送る。得意な飲み方は雲龍型。
応援していたラグビーチームが廃部になり、「もっとビッグな人間になるために、何かをゼロからつくり大きくしていく仕事がしたい!」と始めた転職活動中にSIVAに出会う。社長面接で「いま100億円持ってたら何をする?」との問いに「アパレルショップを開きたい」とまったくラグビーと関係ない夢を語り、ほぼ素直さと正直さだけで内定を勝ち取る。
SIVAではインサイドセールスを経て、カスタマーサクセスに。見た目のふんわり感からあまり気づかれることはないが、実は熱いハートを持っており、何よりもお客様や周りの人に喜んでもらいたいという気持ちが強い。Twitterでは「SIVAモン」として「圧倒的当事者意識」で銀座京橋周辺のランチ情報を発信中。好きなコンビニ飯はセブンイレブンの「サバのおろしポン酢」と「もち麦入り枝豆ご飯おにぎり」
(第1章)Squad beyondでLPを運用すると◯◯が実現可能
ブルック:
きーちゃんさん!よろしくお願いします!
以前のマガジンの反響はどうでしたか?😏
正しい媒体計測で広告運用を!広告媒体最適化のすゝめ

きーちゃん:
お陰様で沢山の方に読んで頂いたようで…!
媒体計測の問い合わせを頂いたら、この記事を共有しています!
ブルック:
よかったです!前回より髪型スッキリしましたね👨💻
ではでは、今日はLPの運用についてお聞きしたいです!
先ほど、記事LPについてのマガジンを読んでいて思ったんですけど、Squad beyondって記事LPを作るのにとても便利ですよね
記事広告ってホント難しい…結果を出すまでの道のり全部見せます
きーちゃん:
そうです!でも実は、便利なのは記事LPだけじゃないんですよ!
なんと商品のLP運用もSquad beyondでできるんだよ〜!👀
ブルック:
そうなんですか?!知らなかったです😳
きーちゃん:
そうそう!正直、知らない人は多いと思う。
Squad beyond上でLP運用すると一体どんなメリットがあるのか…気になるでしょ?なるよね?(圧)
ブルック:
な、なります😳 教えてください、きーちゃんさん💨

きーちゃん:
よーし!
結論からいうとね、Squad beyond上でLPを運用することで制作、運用、改善が一元化できて、PDCAを速く回せる。よって成果の向上に繋がるんだ!
ブルック:
ほええ〜😳
つまりSquad beyondにLPを実装した方がいいんですね!
きーちゃん:
その通り!LPもbeyondで作ってしまえば、すべて一括で管理ができるんです。
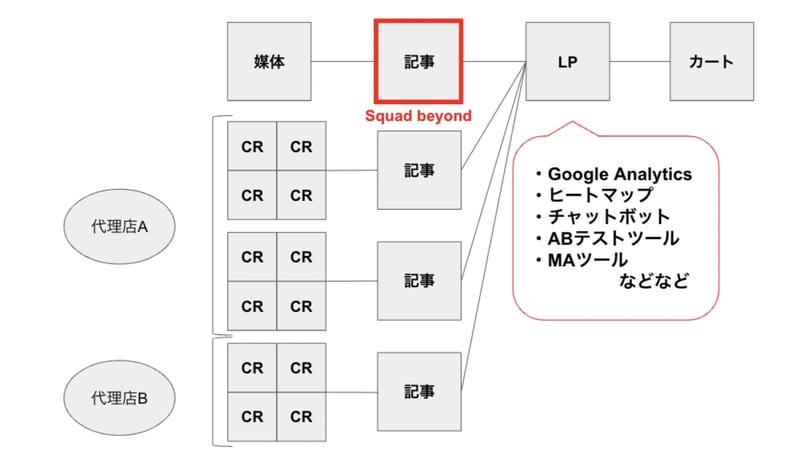
仮にSquad beyondでLP運用しなかったら、つまり「記事はbeyondで書いてるけど、LPはbeyond以外で行っている場合」を説明するね。
この場合LPを制作する際、例えばGoogle Analytics、ヒートマップ、チャットボード…など複数のツールを使うことになります。
ブルック:
複数のツールを使うとだめなんですか…?
きーちゃん:
だめということではないけど、かなり作業が大変になる!😢
それだけでなく、広告主によってはLP制作も代理店に任せているとこもあります。
図のように、仮に代理店Aが記事を2パターン持っていたとしよう。

さらにその記事1つに対してクリエイティブが4パターンあると考えると計8パターンになるよね!
LPを制作するのにこんなに沢山のパターンがあったら、どうなると思う?
ブルック:
管理が相当大変そう…😢
このままだと管理も行き届かなって、作業効率も下がりそうですね。。。
きーちゃん:
そこで!!
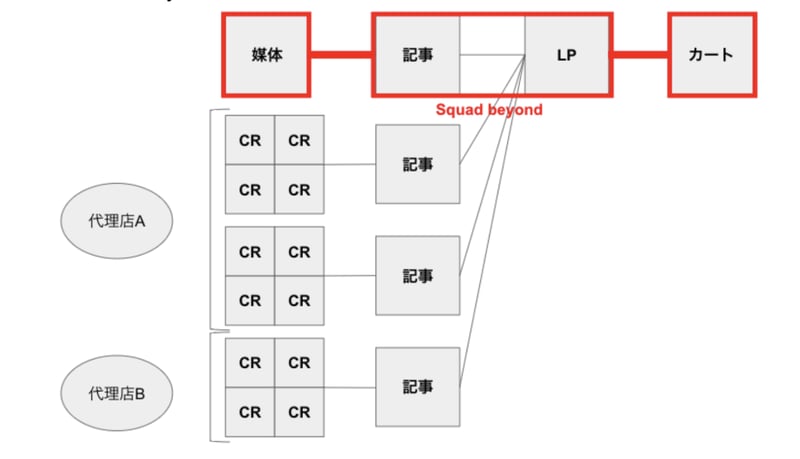
LPもbeyondで作ってしまえば、すべて一括でできちゃうってわけよ!

ブルック:
となると…今まではできなかった媒体と記事、媒体とLP、媒体とカートなどの組み合わせでも成果を見ることもできますよね?!
きーちゃん:
その通り!
今まで複数のツールで管理していたものを、制作から運用、改善まで一元して管理が可能になるんです!
ブルック:
大きなメリットですね!
でも正直…現状ではbeyondでLPを運用しない人も多いように思われます。。
どのような懸念点があるのでしょうか?😢

きーちゃん:
主に3つ理由が考えられるね。
- そもそも、LPを制作できないと思っている(beyondは記事を作るツールだと思われている…)
- 制作したいけど難しそう…
- 時間がかかりそう、忙しくてできない…
現に、ブルックもbeyondでLP運用ができることを知らなかったじゃん?
ブルック:
ですね😅
でも記事と違って複雑なデザインだろうし、制作するの難しそう…😱💦
きーちゃん:
と思うでしょ?でも、LPの実装は簡単にできちゃうんですよ〜!
まさにSquad beyondを使えば!
今回は、そんな皆さんに向けて、LP実装がいかに簡単にできるかということを知ってもらいたい💪
ブルック:
なるほど!!
では簡単なのかどうか、web広告初心者の私が実際にやってみるのはどうでしょう😏
きーちゃん:
やってみましょう!!
(第1章のまとめ)
・Squad beyondは記事LPだけでなく、LPも制作/運用することができる
・Squad beyond上でLPを運用することで制作、運用、改善が一元化。PDCAを速く回すことができる。
(第2章)実戦編 〜簡単3ステップ〜

ブルック:
私、本当の本当にLP素人なのですが…どんな手順で進めたらいいのでしょう?🥺

きーちゃん:
手順は大きく分けて3ステップのみ!
- LPを分解
- versionに貼り付け(画像を縦に並べるWidgetを利用)
- 動きがあるパーツはWidgetで設置
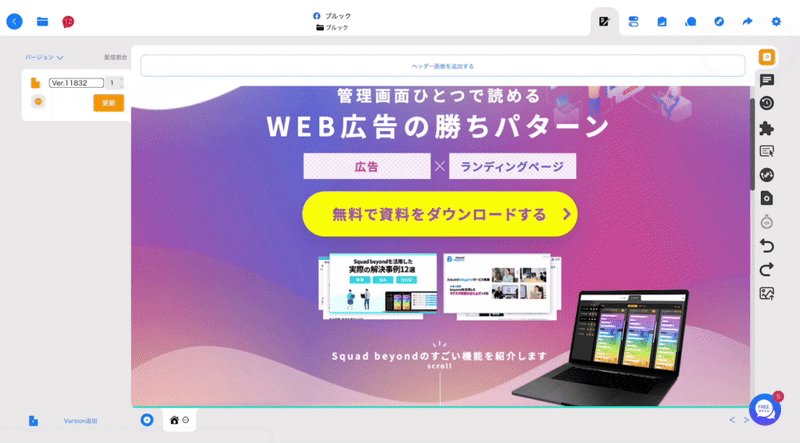
今回はこのページをSquad beyond上で実装してみようか!
ステップ①:LPを分解
ブルック:
まずはLPを分解ですね✂️
きーちゃん:
分解のイメージは、
- 要素(部分)ごとに区切って画像にする
- その画像をペタペタ貼って繋げる
という感じです!
まずは、フルスクリーンショットできるアプリを入れる必要があるよ!
おすすめは『FireShot』👈
ページ全体のキャプチャをクリックして保存すればOK!
ブルック:
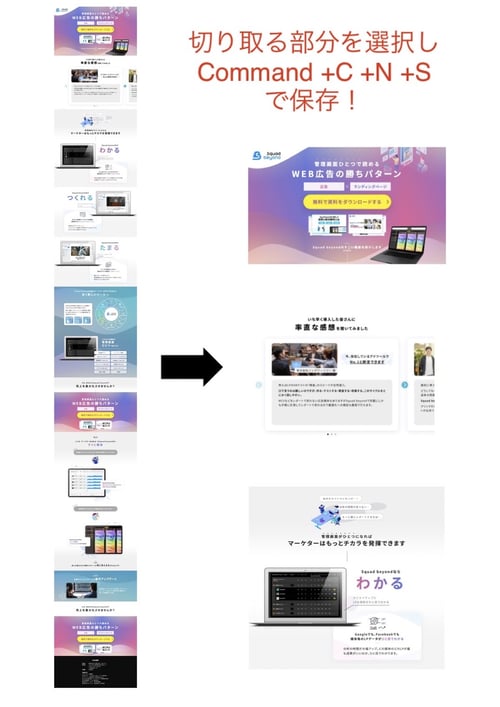
この全体のスクショ画像を要素ごとに切り貼りしていくわけですね。
きーちゃん:
そう!切り取りの仕方は、command+C(コピー)、command+N(切り出し)、command+S(保存)の順で保存するだけ。

ブルック:
ちなみに、この作業をコピペで代替えすることはできないんですか?🥺
きーちゃん:
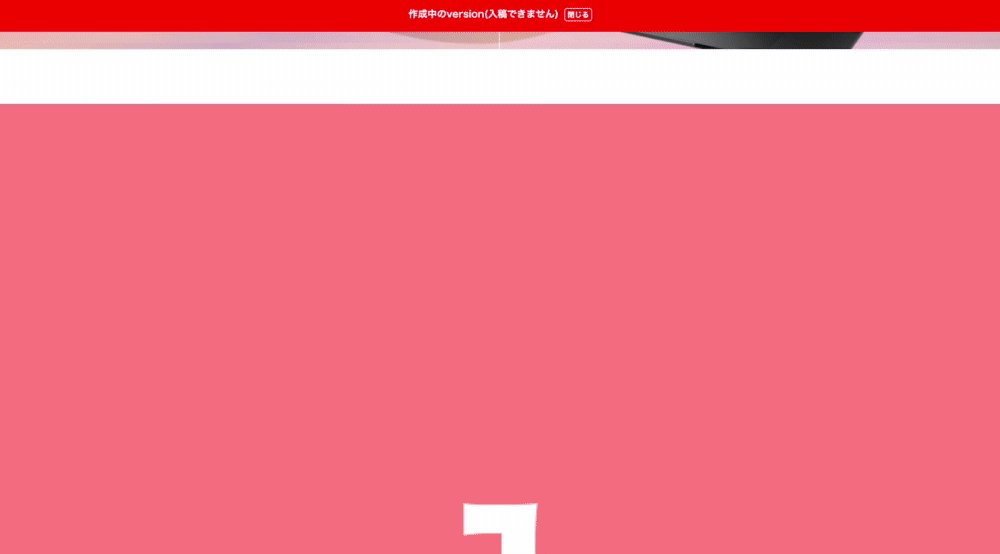
コピペの場合、記事のときにはピッタリなんだけど、LPは再現できないです。。。
こんな感じになっちゃう👇


ブルック:
(コピペで作業しない…メモメモ)
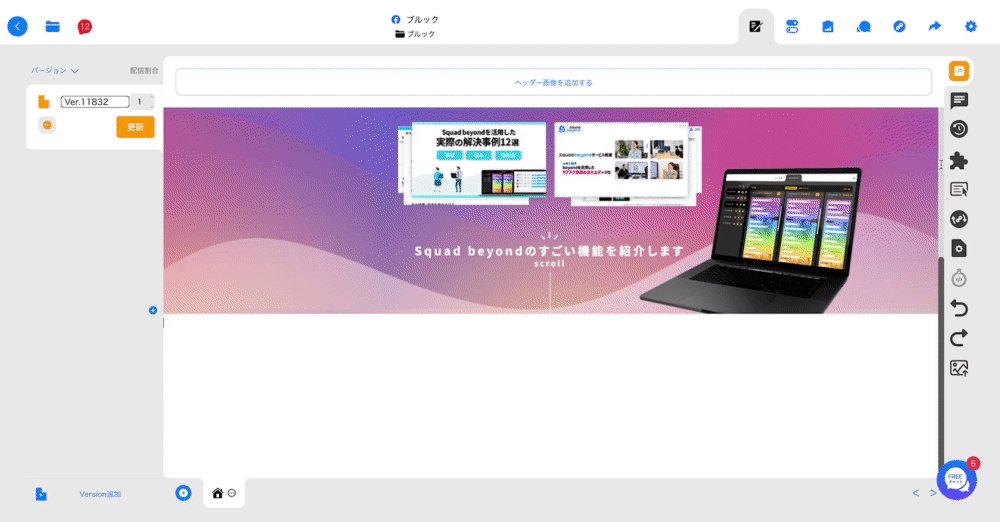
ステップ②:versionに貼り付け(画像を縦に並べるWidgetを利用)
きーちゃん:
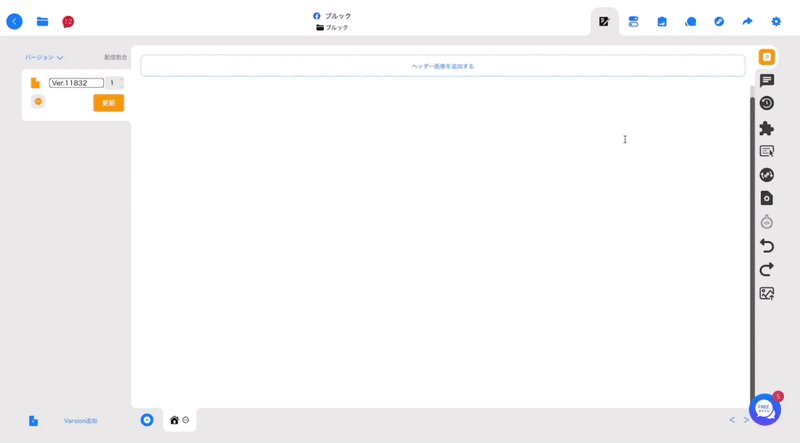
次に貼り付けていく方法として使うのがWidget機能!
Widget機能を開き、「画像を縦で並べるWidget」を検索してみて。
ブルック:
見つけました!


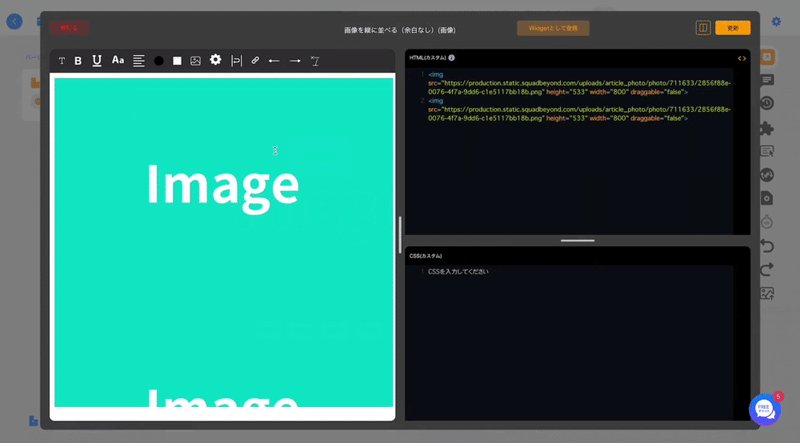
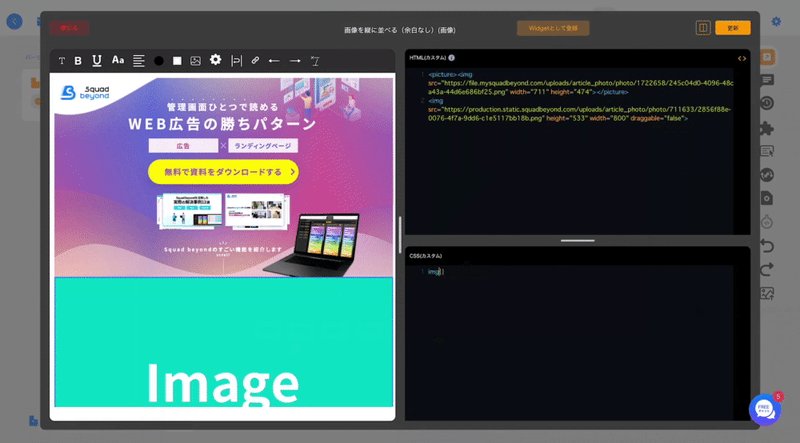
追加したら、HTML編集をしよう!
Imageに載せたい画像をアップロードして、画像のサイズを最大にするためにCSSカスタムにimg{width:100%}と書き込むのも忘れずにね!
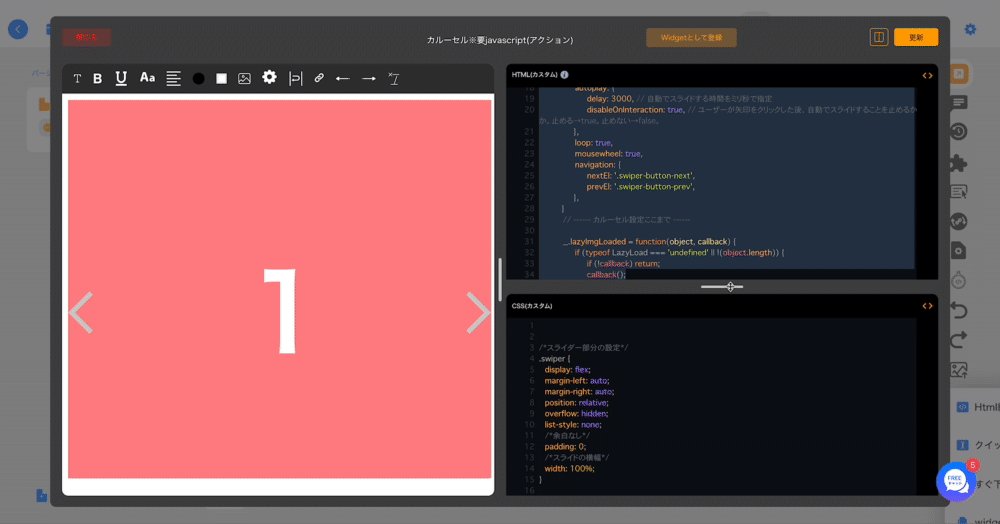
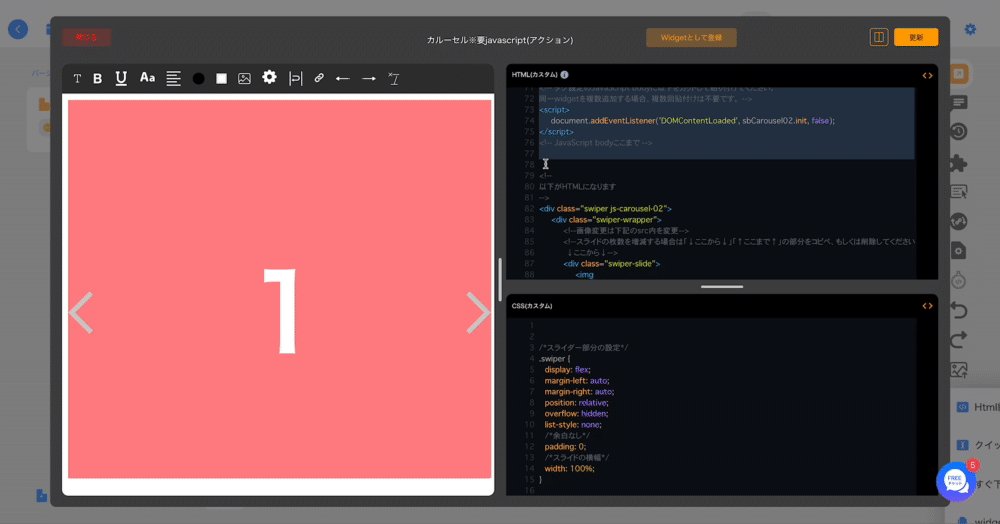
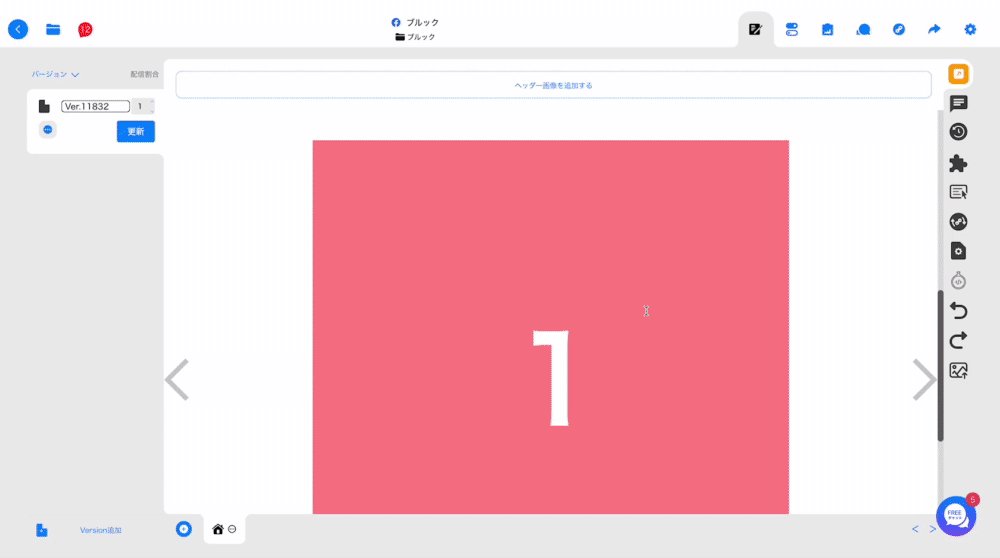
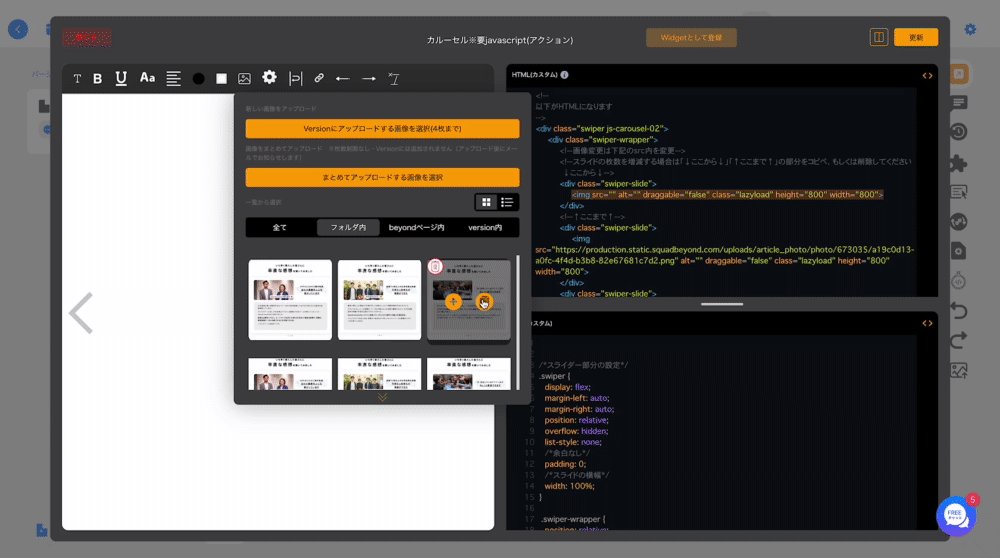
ステップ③:動きがあるパーツはWidgetで設置
ブルック:
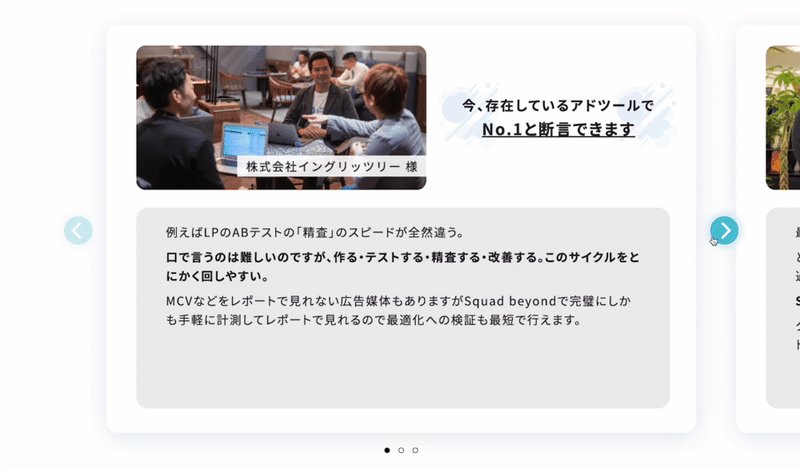
このような動きのあるページは、どのようにすればいいですか?

きーちゃん:
こんな時もWidget機能を使うと簡単にできます!
本当に使われている「Widget」と本当に推している「Widget」を一挙大公開
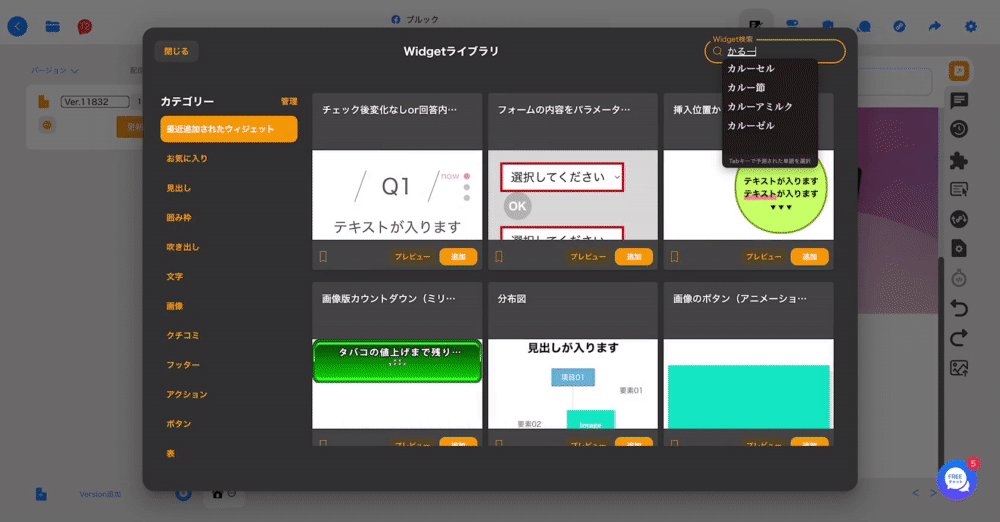
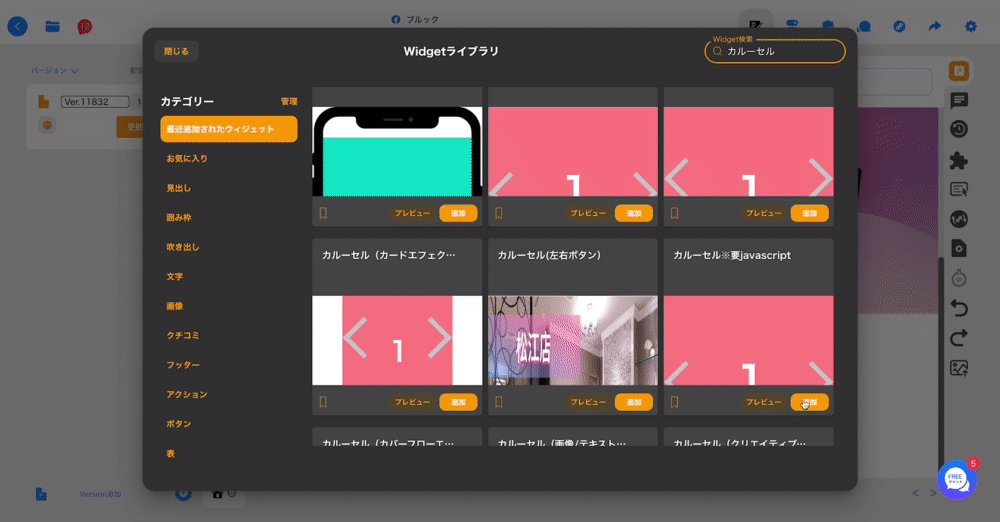
今回は、widget名「カルーセル※要javascript」で検索して追加しよう!

※ 要javascriptの使い方は【こちら】
ブルック:
Widgetは使い慣れているユーザーさんが多いですよね!
きーちゃん:
WIdgetの使い方がわからなければ、フリーチャットで気軽に質問してください!

ブルック:
表示される手順通りに進めれば問題ないですね!
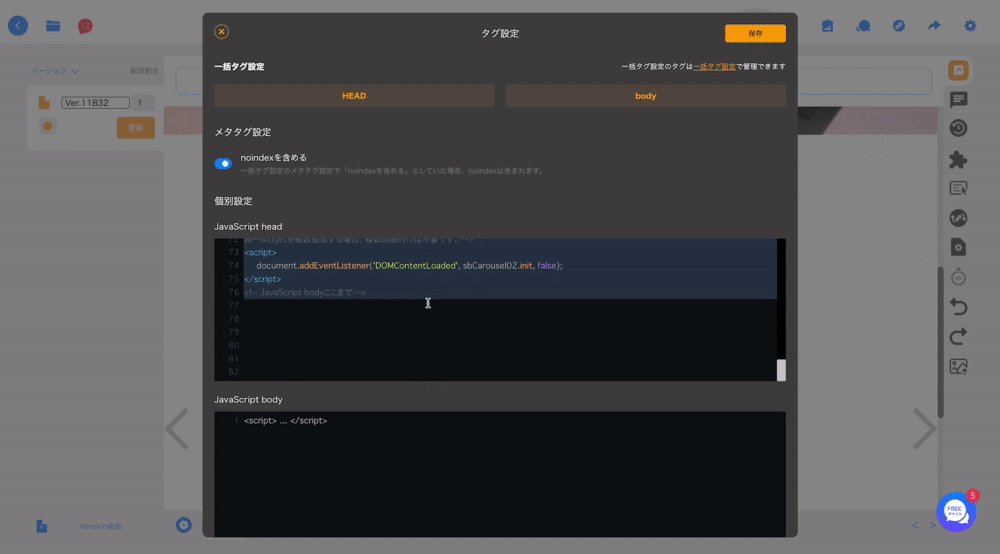
タグ設定でJavaScriptのHead、Bodyにカットして貼り付けます😌

きーちゃん:
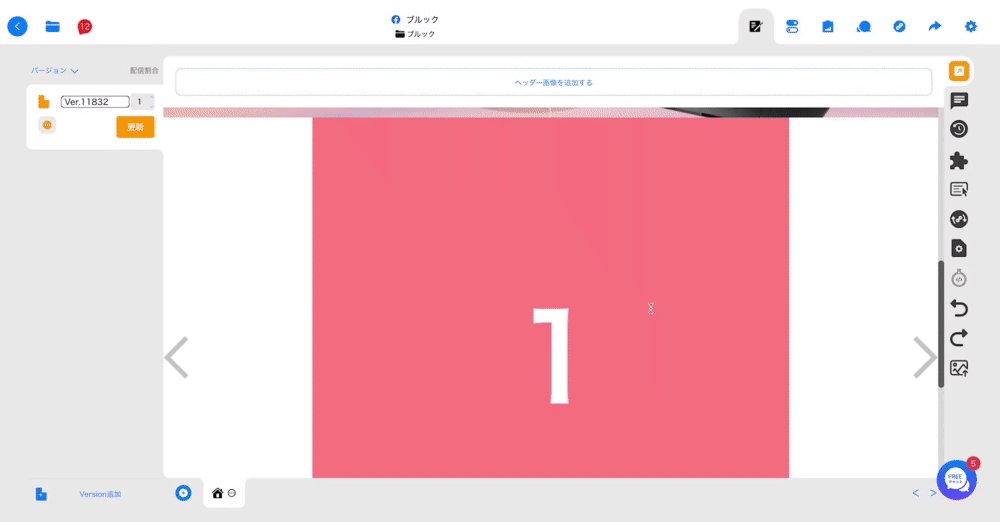
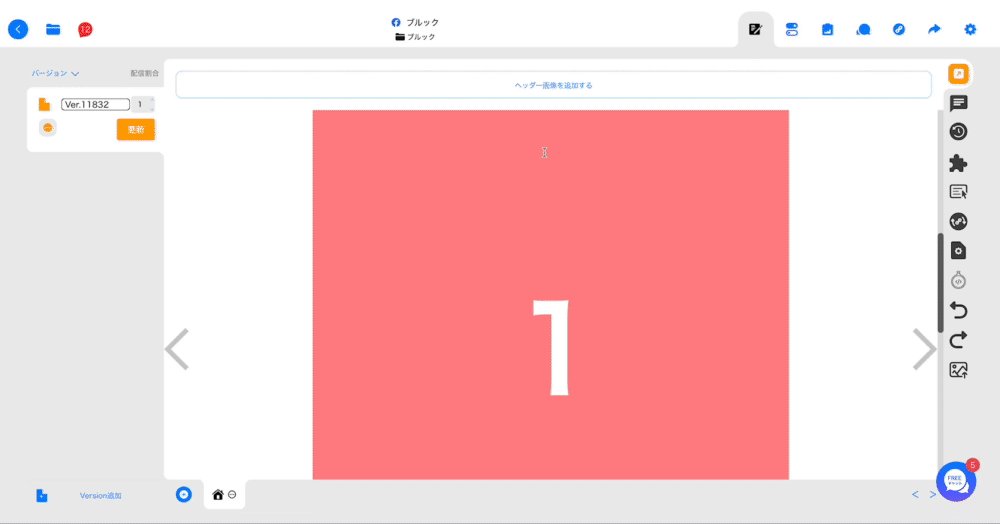
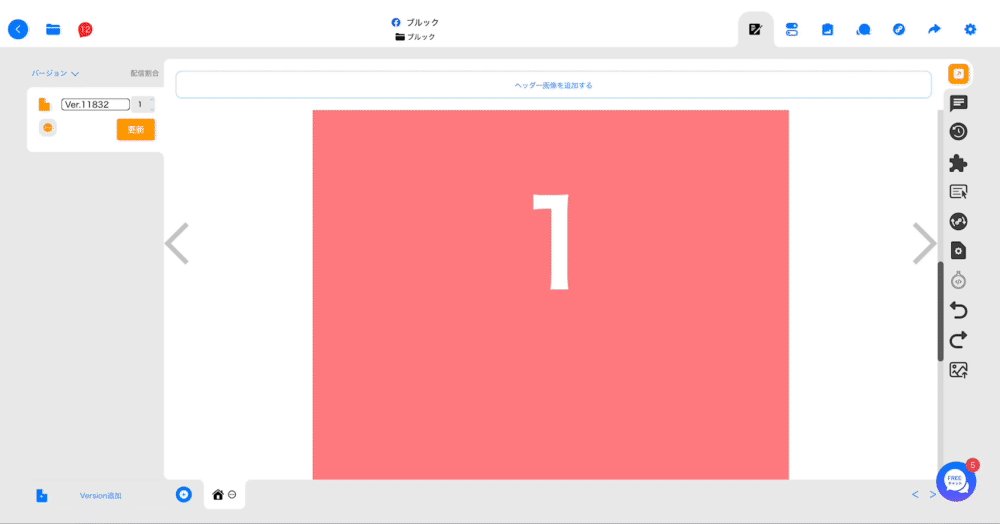
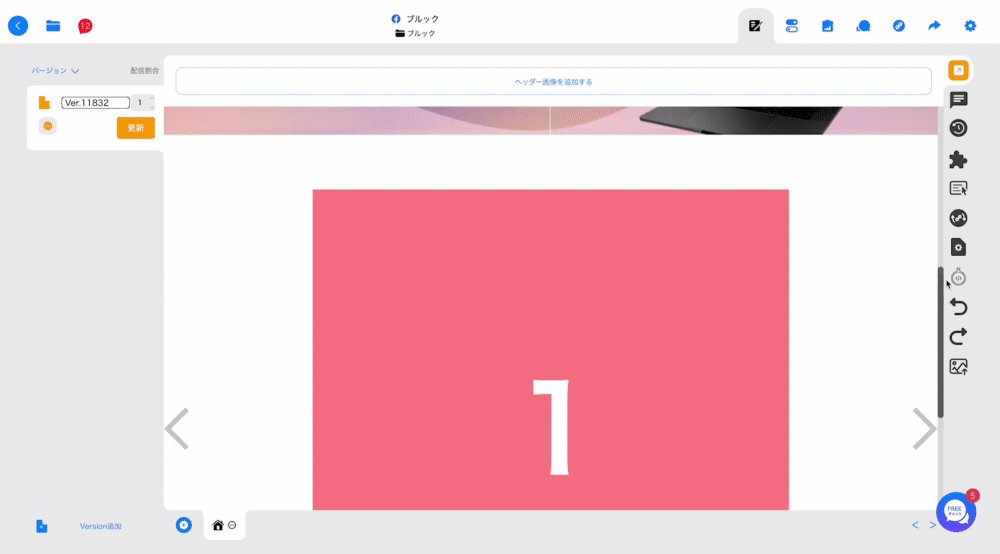
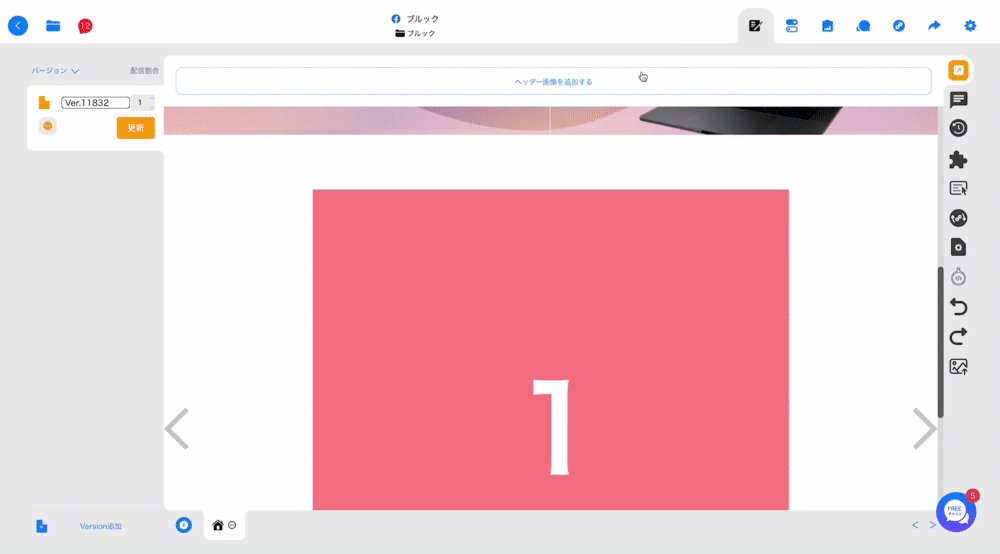
動きのあるページになったね🏃 あとは画像を設置して完成!
ルック:
できましたー!!!

きーちゃん:
お疲れ様!
ブルック:
慣れたら短時間で実装できちゃいそうですね!!Widget機能、とっても便利です✨

きーちゃん:
覚えておいてほしいのは「Squad beyond上でLPを運用することで制作、運用、改善が一元化できて、PDCAを速く回せる」ってこと!
ブルック:
成果の向上に繋がるし、効率の面でも成果の面でも向上に繋がるんですもんね✍️
きーちゃん:
そうそう!今日覚えたSquad beyondでのLP実装方法をこれからも実践してください!
ブルック:
実際に素人の私でも楽に早く簡単にLP実装できちゃいました😆
(第2章まとめ)
・web広告初心者のインターン生でも簡単にLP実装をすることができる。
・LP実装の手順は3ステップのみ
└ ①LPを分解
└ ②versionに貼り付け(画像を縦に並べるWidgetを利用)
└ ③動きがあるパーツはWidgetで設置
(第3章)beyondサポートにお任せ編
ブルック:
でも私、正直思うことがあって…きーちゃんさんには少し言いづらいのですが…
きーちゃん:
なになに?魔人ブウに似てるって思った?
ブルック:
似てますけど…違います(笑)(笑)
簡単なやり方を教えてもらった手前で恐縮ですが🥺
この作業ですら、簡単といえども移管する時間がないという方もいる気がするんです🥺
きーちゃん:
いい気づきだね!
実はそんな方向けにピッタリのサービスをご用意します。
サービス:お持ちのLPをSquad beyondに実装(1本)
【費用】:5万円(税別)
【納期】:おおよそ10日
【手順】:フリーチャットにて該当LPのURLを送付
ブルック:
LPのURLを送るだけで実装してくれるんですね😳
レスポンシブにも対応していますか?
きーちゃん:
元のページがレスポンシブ対応しているのであれば、移管後も対応可能です!
ちなみに、動きがあるページでも問題なく再現できます。
ブルック:
流石です👏
Squad beyondでLPを運用すると、制作・運用・改善が一元化できて、PDCAを速く回すことができるのでLPの移管作業、絶対にやらなきゃイカンですね!
きーちゃん:
「・・・」

ブルック:
最後の最後にスベりました(笑)
きーちゃんさん、ありがとうございました!
インタビューを終えて
いかがだったでしょうか〜?
Squad beyondでLP運用することで得られるメリット、とても大きいです😊✨
ぜひ皆さんもSquad beyondでPDCAを高速化させてみませんか?
LP制作方法で疑問があれば、お気軽にフリーチャットよりお問い合わせください💌
では、次回マガジンもお楽しみに〜!