【後編】インターン生が1ヶ月でLP制作をマスター?コツは◯◯の攻略だった
「HTML・CSS・JavaScriptの知識がなくても、LP制作ができる方法があれば便利だな」と思ったことはありませんか?フリーチャットでWidget修正方法を質問することはできるけれど、営業時間外には手詰まりで作業が進まない…そんなお悩みを持つユーザーに朗報です!コーディングの知識がほぼゼロのインターン生が、自力でWidget修正できた方法をご紹介します。
|前回までのあらすじ

▶︎【前編】インターン生は1ヶ月でLP制作をマスター?コツは◯◯の攻略だった
目次
| 05 | Widgetについて質問をする時のコツ |
| 06 | CXのChatGPT活用術 |
| 07 | まとめ:ChatGPTを活用して、Widgetを修正しよう |
05|ChatGPTにWidgetについて質問をする時のコツ


ポイント①:ChatGPTの得意分野を知る

.webp)
ChatGPTが得意なこと
-
色の変更(変更したい色のカラーコードをもっていると、なおGood!)
-
画像等パーツのサイズ変更
-
幅の変更
-
再生スピードの変更
-
フォントサイズの変更
-
フォントの変更
-
アンケートWidgetで複数選択に変更
-
自動再生へ変更
-
 【コードについてもっと知りたい場合も、色々と教えてもらえます!】
【コードについてもっと知りたい場合も、色々と教えてもらえます!】
-
任意の数値を設定できるWidgetで、設定例の提案
-
エラー構文のあるコードの修正
-
HTMLのメモ欄に書いてある内容から、コードの修正の提案
-
HTML・CSSコードの読み取りと理解(Widgetの使い方を間接的に教えてくれます)
ポイント②:期待通りの回答を引き出す

Widgetのコード修正を知りたい場合
1|「今から、WidgetのHTML、CSS、JavaScriptのコードを送ります。その後に質問をするので、日本語で回答してください」
2|コードを送る時のポイント
- 全選択ショートカットキー:
Control +A(できれば一度のチャットでHTMLとCSSのどちらも送付) - 複数回に分けて送る際には「長いので前半と後半に分けて送ります。まずは前半です。」「3部に分けてお送りします」などと添えてあげるとGood!
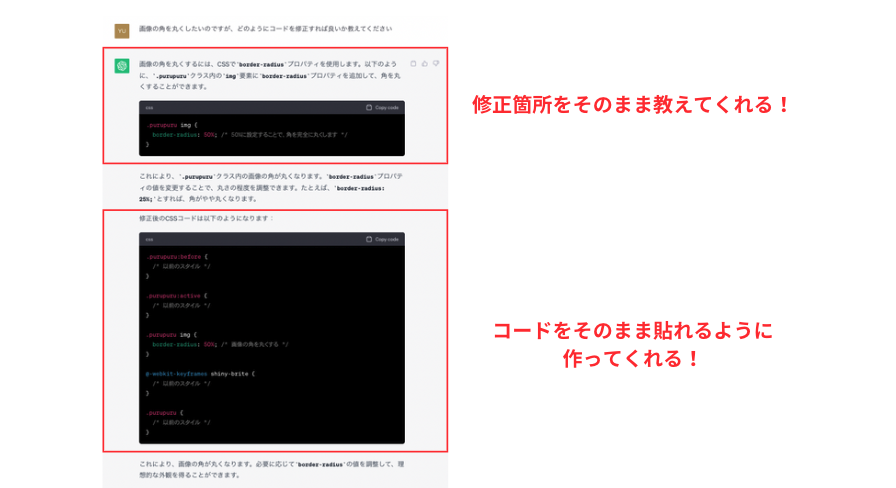
3|「〇〇したいのですが、どのようにコードを修正すればよいか教えてください」
4|「提案いただいたコードをどこに貼り付ければよいのか、具体的に教えてください」
Widgetに特定のコードがあるか知りたい場合
1|「今からWidgetのHTMLとCSS、JavaScriptのコードをそれぞれ送ります。その後に質問をするので、日本語で回答してください」
2|コードを送る時のポイント
- 全選択ショートカットキー:
Control +A(できれば一度のチャットでHTMLとCSSのどちらも送付) - 複数回に分けて送る際には「長いので前半と後半に分けて送ります。まずは前半です。」「3部に分けてお送りします」などと添えてあげるとGood!
3|「〇〇についての修正を考えているのですが、〇〇に関するコードは既にありますか?」
ChatGPTにLP全体のコードを理解してもらいたい場合
1|該当のLPブラウザを開く
2|ソースコードのページを開き、コードをコピーする
- ソースコードビューのショートカットキー:
Control + Option + U - 全選択のショートカットキー:
command + A
3|「今から、LPのHTMLコードを送ります。どのようなLPか、日本語で説明してください。」
4|2でコピーしたコードを送る。複数回に分けて送る際には「長いので前半と後半に分けて送ります。まずは前半です。」「3部に分けてお送りします」などと添えてあげるとGood!
※LPのコードは分量がかなり多いです。特に1行目が非常に長いため、2行目までで一旦分けて送る必要があります。


ポイント③:長いコードの送付方法を覚える

.webp)
長いコードの送付方法
-
コードの一部を送信
-
→ 最初にヘッダー、次にメインコンテンツというようにHTMLコードを別々に送信。
-
コードの断片を表示
-
→ 重要な部分だけを表示し、それ以外の部分は省略。修正が必要な箇所に焦点を当てることができ、コードが読みやすさアップ。
-
コードを外部サービスにアップロード
-
→ GitHub Gist等にアップロードし、共有可能なリンクを提供する。
06|CXのChatGPT活用術
現在Widgetに関するお問い合わせは、裏側でCXがChatGPTを使いながら回答をしています。どのようにWidget修正を対応しているのか例をご紹介します。
07|まとめ:ChatGPTを活用して、Widgetを修正しよう
ChatGPTを活用することでフリーチャットの営業時間外でも、作業のタイムロスをせず、効率的にLP制作ができます。是非一度お試しください!
|コーディング初心者にオススメのデザイン
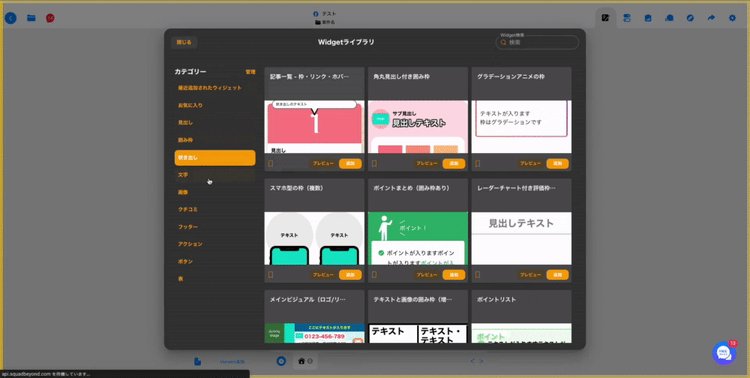
|Widgetの利用方法
| 1 | Squad beyondの管理画面にログインし beyondページを作成 |
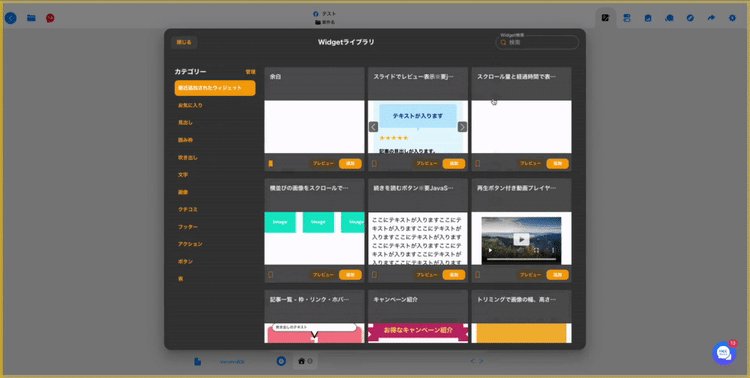
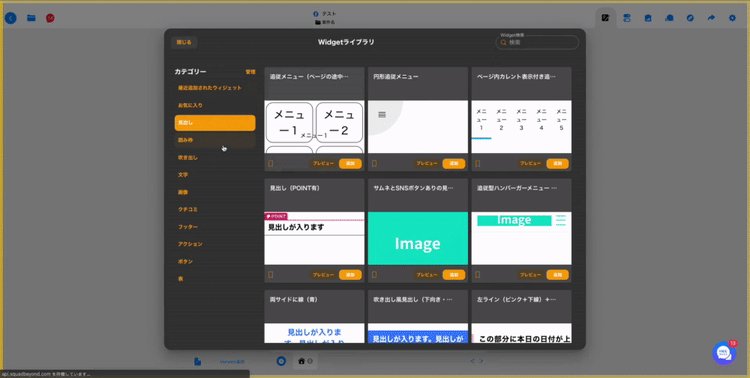
| 2 | Widget管理をクリックし カテゴリーや検索でお好きなWidgetを追加 |
|ChatGPTの利用方法
| 1 | https://openai.com/blog/chatgpt にアクセス |
| 2 | アカウントがない場合は「Sign up」を、ある場合は「Log in」をクリック |
| 3 | 質問したい内容を入力し、送信してスタート |

Squad beyondのご利用には、アカウント開設が必要です。
お好きな時間を選んで、どんなことでもお気軽にご相談ください。
(商談の設定、お見積もり依頼、サービスの簡単な説明 など)